AmMap is a tool for creating interactive Flash maps. You can use this tool to show locations of your offices, routes of your journeys, create your distributor map, etc. Photos or illustrations can be used as layers and backgrounds of maps, so you can make different presentations, e-learning tools and more.
With amMap, you can:
* customize every detail of your map – sizes, colors, disable features you don’t need;
* create multi-level structures;
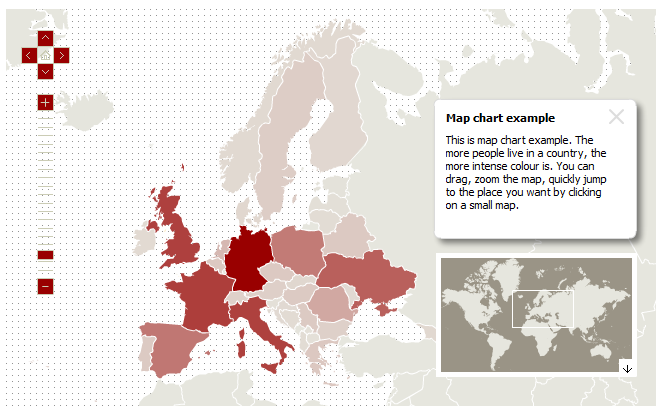
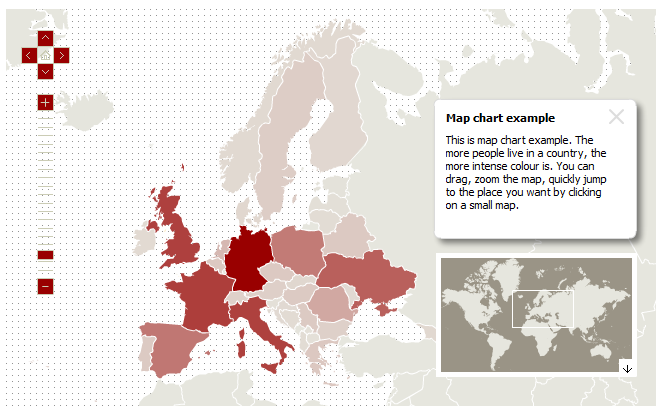
* create map charts (heatmaps);
* load icons or other custom movies or photos on top of your map;
* use your own custom map textures;
* draw lines and add text;
* set the start-up zoom level and position;
* use it as zoomifyer to display big pictures;
* control the map with JavaScript (reload data and settings, set and get data and separate parameters, register clicks);
* export the map as an image.

amMap Interactive flash maps screenshot
Maps included: World with countries, World with continents, Albania, Andorra, Argentina, Armenia, Australia, Austria, Azerbaijan, Bahrain, Bangladesh, Belarus, Belgium, Bhutan, Bolivia, Bosnia, Brazil, Bulgaria, Canada, Chile, China, Cyprus, Colombia, Croatia, Czech Republic, Denmark, Dominican Republic, Ecuador, Estonia, Finland, France, France departments, French Guiana, Georgia, Germany, Greece, Guyana,Hong Kong, Hungary, Iceland, India, Ireland, Israel, Italy, Jamaica, Japan, Jordan, Kyrgyzstan, Kosovo, Kuwait, Laos, Latvia, Lebanon, Lithuania, Luxembourg, Macedonia, Malaysia, Mexico, Moldova, Mongolia, Montenegro, Nepal, Netherlands, New Zealand, Nicaragua, Norway, Oman, Pakistan, Palestine, Paraguay, Peru, Poland, Portugal, Qatar, Romania, Russia, Serbia, Singapore, Slovakia, Slovenia, South Africa, South Korea, Spain, St. Lucia, Suriname, Sweden, Syria, Switzerland, Taiwan, Tajikistan, Thailand, Turkey, Tunisia, Turkmenistan, Ukraine, United Arab Emirates, United States, United Kingdom, Uruguay, Uzbekistan, Venezuela, Vietnam, Yemen – more being added constantly!