Published by admin on 7th August 2011
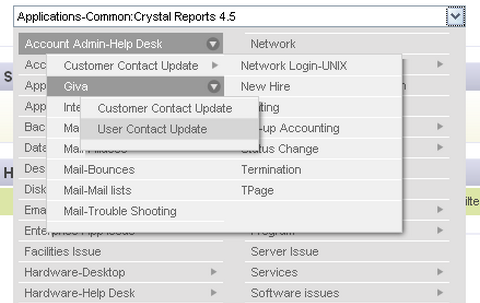
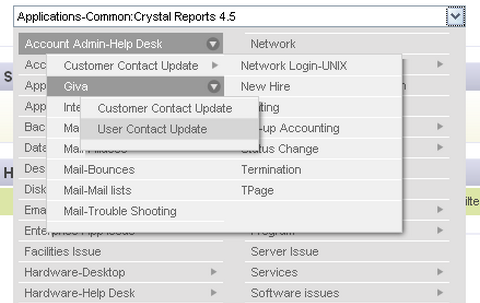
mcDropdown jQuery Plugin is an unique UI control that would allow users to select from a complex hierarchical tree of options. This control is intuitive and it allows for both quick mouse and keyboard entry. After many rounds of discussion internally and with customers, GivaLabs has created mcDropdown jQuery Plugin with the following features.
- Creates a multi-column hierarchical select UI component
- Binds a text input field or div element to a list element (included nested lists)
- Menus are automatically split into columns as needed
- Menus are positioned to always stay on the screen
- Autocomplete keyboard entry (only valid options are allowed)
- Menu automatically scrolls into viewport when opened

Published by admin on 19th April 2011
Timeago
Timeago: Timeago is a jQuery plugin that makes it easy to support automatically updating fuzzy timestamps (e.g. “4 minutes ago” or “about 1 day ago”).
Flexselect
Flexselect: Flexselect is a jQuery plugin that turns select boxes into flex-matching incremental-finding controls. Think of it as Quicksilver squished into a select box.
Facebox
Facebox: Facebox is a jQuery-based, Facebook-style lightbox which can display images, divs, or entire remote pages. It’s simple to use and easy on the eyes.
jGrowl
Read the rest of this entry »
Published by admin on 17th April 2011
We start this project for self-use. Because it’s standalone we share it with other people who need to build a calendar/appointment or scheduling application. By and by, more and more people love it and hope us to maintain such a project.
Recently we decide arrange resources to this project for maintenance and further development. So we just have got a new home for wdCalendar.
https://sourceforge.net/projects/jqeventcalendar/
Over there we have svn/bug tracking/forum system. Please go there for more support.
Published by admin on 16th April 2011
Flexgrid
Flexigrid Lightweight but rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content.
Similar in concept with the Ext Grid only its pure jQuery love, which makes it light weight and follows the jQuery mantra of running with the least amount of configuration.

Flexigrid - Web 2.0 Javscript Grid for jQuery
Features
- Resizable columns
- Resizable height and width
- Sortable column headers
- Cool theme
- Can convert an ordinary table
- Ability to connect to an ajax data source (XML and JSON[new])
- Paging
- Show/hide columns
- Toolbar (new)
- Search (new)
- Accessible API
- Many more
Read the rest of this entry »
Published by admin on 5th April 2011
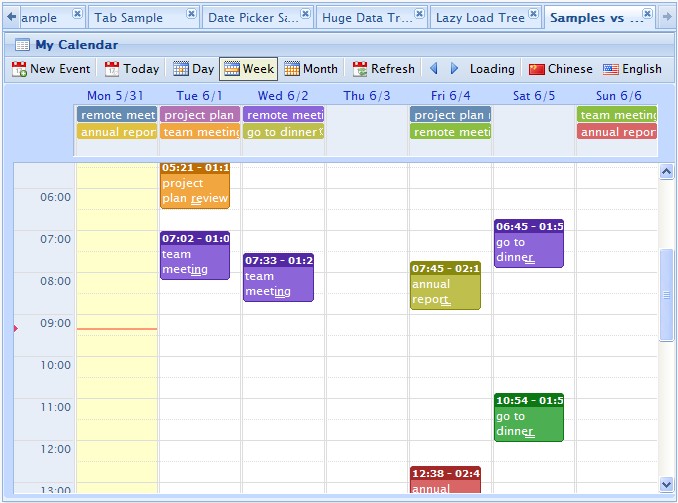
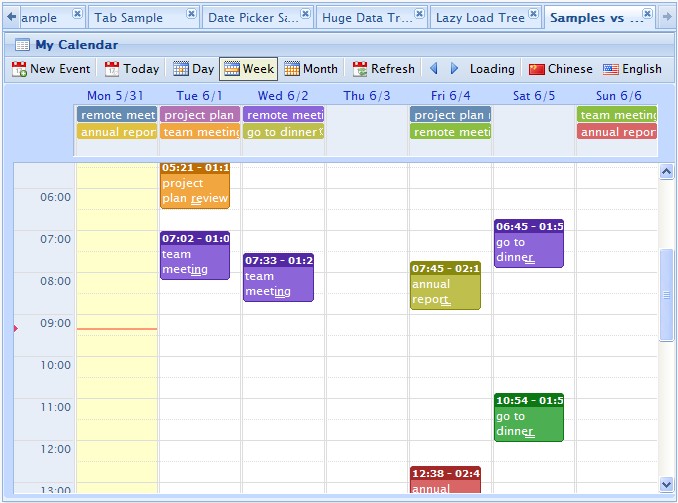
wdCalendar is a jquery based google calendar clone. It cover most google calendar features.
- Day/week/month view provided.
- create/update/remove events by drag & drop.
- Easy way to integrate with database.
- All day event/more days event provided.

web delicious jquery event calendar
Read the rest of this entry »
Published by admin on 19th March 2011
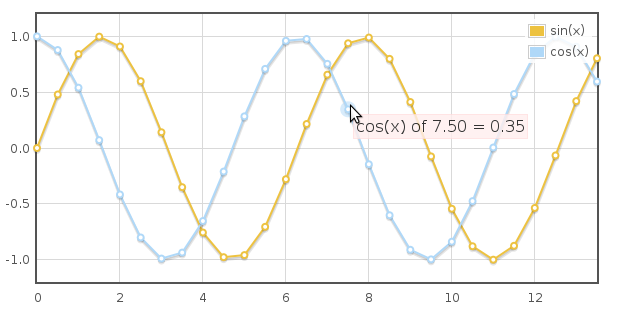
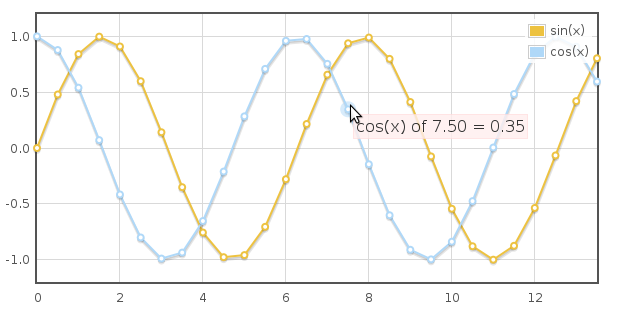
1. Flot
Flot is a pure Javascript plotting library for jQuery. It produces graphical plots of arbitrary datasets on-the-fly client-side.
The focus is on simple usage (all settings are optional), attractive looks and interactive features like zooming and mouse tracking.
The plugin works with Internet Explorer 6/7/8, Firefox 2.x+, Safari 3.0+, Opera 9.5+ and Konqueror 4.x+ with the HTML canvas tag (the excanvas Javascript emulation helper is used for IE).

flot-screenshot
Published by admin on 5th March 2011
If you would, for whatever reason, have a large webform all fields shoud be semantically divided into fieldsets. Each fieldset would clearly describe each group of fields. Although many examples on the web today look different, this is how it should be.

FormToWizard Turn any webform into a powerful wizard with jQuery
With FormToWizard jQuery plugins, each group of fields represent a sub task of a larger task – filling the entire web form. Thus, each sub task can become a step with a description, input fields and navigation that is common for wizard forms – back and next.The entire process can be done in several simple steps.
Published by admin on 3rd March 2011
If you’re familiar with del.icio.us you will be familiar with the tag suggesting as-you-type support.
The reason why, the tagging works so well within del.icio.us is that it helps you create a subset of tags that you commonly use for different types of links. This way, it makes it easier to find tagged content later on. i.e. conversely if it didn’t suggest links, it would be likely that you would have different variations or even spellings of the same tag on (what should be) grouped content.
So, in an effort to adopt this approach, Ajax Tags Auto Suggestion jQuery Plugin is created for tag suggestion.
Published by admin on 27th February 2011
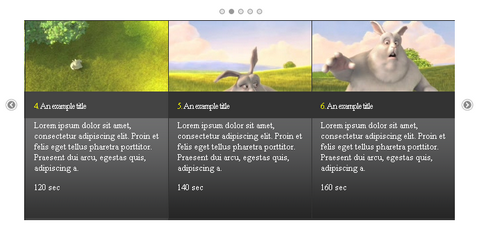
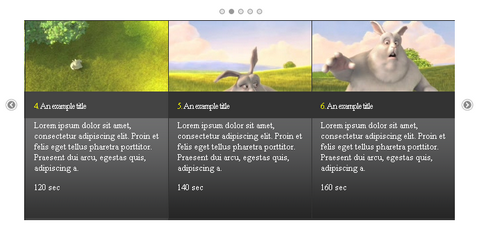
The main design goals of jQuery Scrollable are to provide visual customization, ease of use and programmability. The first version of the library was released on January 3, 2008. Since then, this tool has come a long way and it is now a stable and mature product.
You can use this tool on
- home pages, like this one right here
- product catalogues
- news tickers
- custom select boxes in forms
- image galleries
- video playlists
- all kinds of navigational systems

Published by admin on 26th February 2011
jQuery.popeye is an advanced image gallery script built on the JavaScript library jQuery. Use it to save space when displaying a collection of images and offer your users a nice and elegant way to show a big version of your images without leaving the page flow.
It was designed as an alternative to the often-seen JavaScript image lightbox (see Lightbox 2, Fancybox or Colorbox, just to name a few). What they all have in common: they employ a modal window to display the large images, thus disrupting the workflow of the user interacting with a webpage.
jQuery.popeye takes a different approach: not only allows it for browsing all thumbnails as well as the large images in a single image space, it also repects the page flow and stays anchored and rooted in the webpage at all times, thus giving a less disruptive user experience than modal windows.